Projects
Projects
Projects
TU Graz Racing
TU Graz Racing
with SirPauls Agency
TU Graz Racing is a Formula Student racing team of "Technische University" in Graz. We created a new brand identity and website for them using Webflow CMS.
TU Graz Racing is a Formula Student racing team of "Technische University" in Graz. We created a new brand identity and website for them using Webflow CMS.
By the nature of being a university racing team, new members join regularly. The challenge was to display all current and previous members as dynamic CMS items on the site.
By the nature of being a university racing team, new members join regularly. The challenge was to display all current and previous members as dynamic CMS items on the site.
My main challenge was to plan the CMS database carefully because Webflow only allows for 2000 CMS entries. So I had to cross-link several data-sets and minimize entries by reusing them this way.
My main challenge was to plan the CMS database carefully because Webflow only allows for 2000 CMS entries. So I had to cross-link several data-sets and minimize entries by reusing them this way.


QR Code Game
QR Code Game
Hobby Project
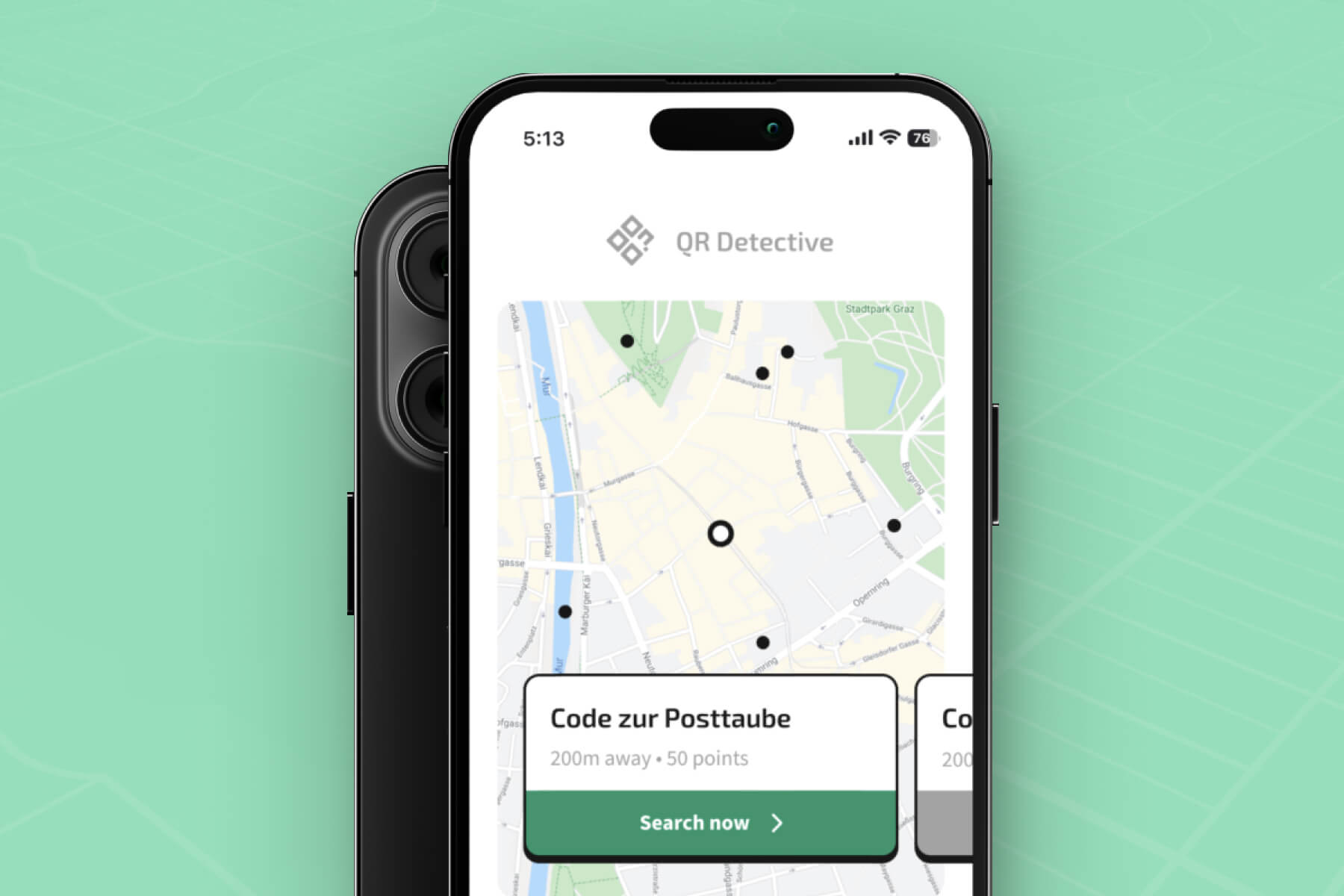
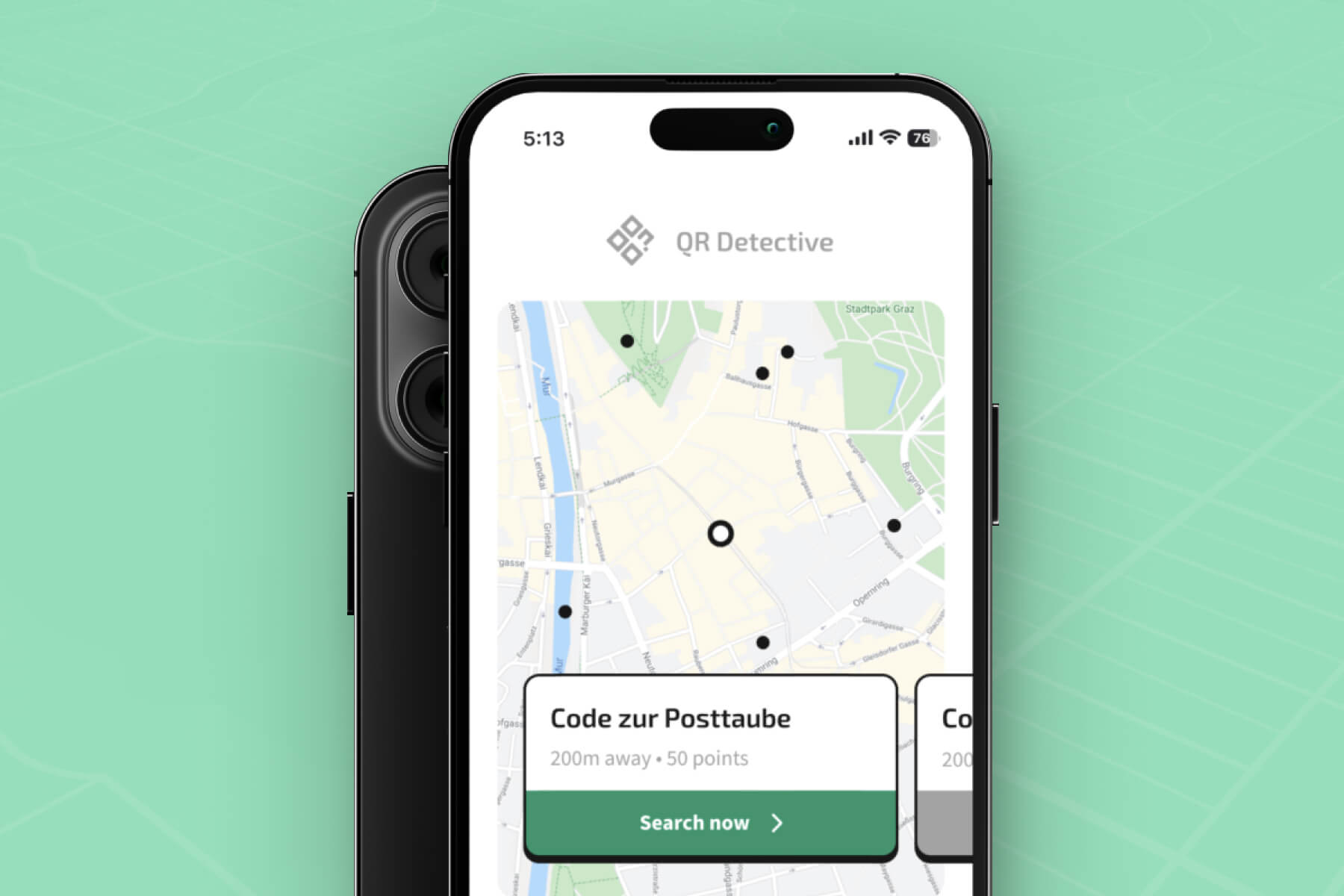
UI for a mobile game I worked on with a friend. The concept is a GPS-based QR Code hunting game.
UI for a mobile game I worked on with a friend. The concept is a GPS-based QR Code hunting game.


Ingenieurbüro Lang
Ingenieurbüro Lang
with SirPauls Agency
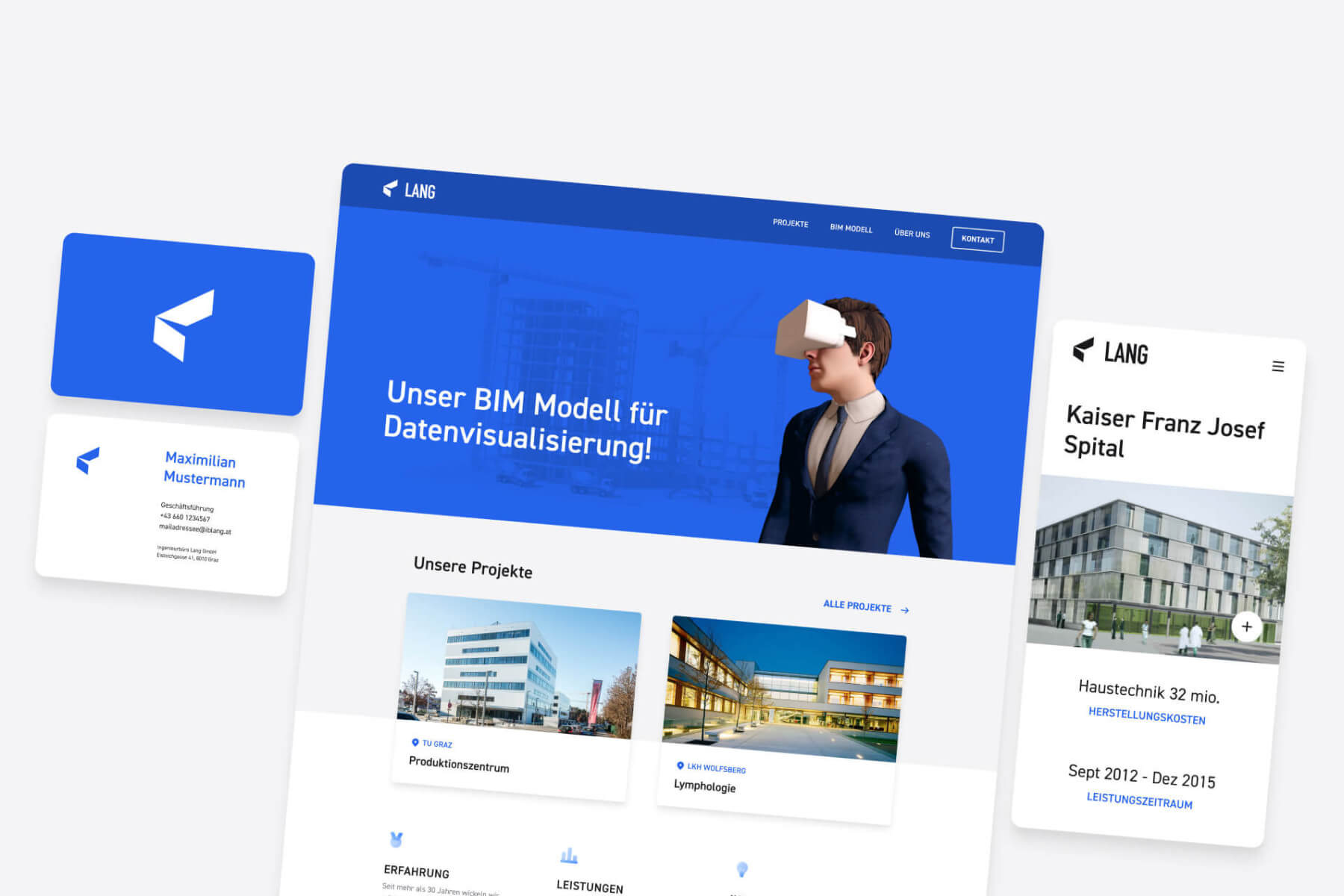
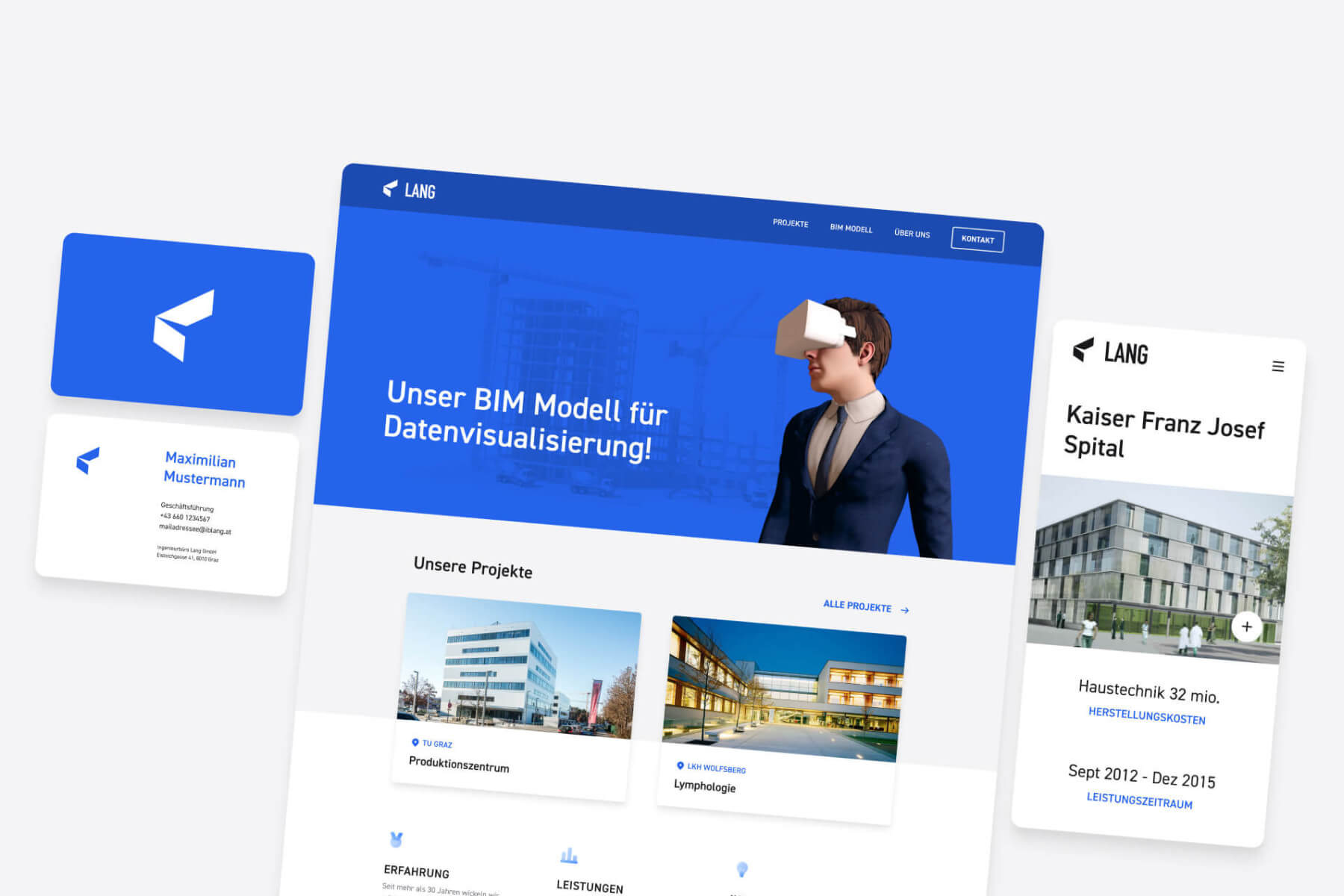
New branding and website relaunch.
New branding and website relaunch.
Watch UI
Watch UI
Hobby Project
As I wasn't satisfied with the watchface catalogue for Fitbit watches, I decided to create some designs myself.
As I wasn't satisfied with the watchface catalogue for Fitbit watches, I decided to create some designs myself.
Fitbit watches have a relatively small screen, so I tried to use every pixel I could. For smaller elements, I had to focus on good pixel hinting, so elements always look centered.
Fitbit watches have a relatively small screen, so I tried to use every pixel I could. For smaller elements, I had to focus on good pixel hinting, so elements always look centered.
On early versions battery drain was a real challenge, as Fitbit watches have an always-on OLED screen. I optimized the designs to feature fewer white pixels and also reduced the refresh rate (if a watch face had no seconds display).
On early versions battery drain was a real challenge, as Fitbit watches have an always-on OLED screen. I optimized the designs to feature fewer white pixels and also reduced the refresh rate (if a watch face had no seconds display).
Android Launcher
Android Launcher
Hobby Project
Rethinking a modern phone UI for feature phones.
Rethinking a modern phone UI for feature phones.
Nowadays smartphones consume us more than we do them. That's why I ideated a minimalist launcher for a dumbphone that's just smart enough for everyday use.
Dashboard UI
Dashboard UI
Hobby Project
A concept for an agency-internal time-tracking dashboard. It's designed to keep track of work time for employees & time spent on projects for clients.
A concept for an agency-internal time-tracking dashboard. It's designed to keep track of work time for employees & time spent on projects for clients.
Island Dash
Island Dash
School Project
Island Dash was the graduation project we built in our final year of school (2017). It was our first attempt at a real 3D game made in Unity.
Island Dash was the graduation project we built in our final year of school (2017). It was our first attempt at a real 3D game made in Unity.
As we had a very tight deadline for this project, I started by developing a storyline and drafted a quick map around it. Then I coded the rough "level logic" so the game could be prototyped for the first time. After that, we started working on 3D assets, UI elements & walking animations.
As we had a very tight deadline for this project, I started by developing a storyline and drafted a quick map around it. Then I coded the rough "level logic" so the game could be prototyped for the first time. After that, we started working on 3D assets, UI elements & walking animations.
My role: Concept, Art/Sound Design, Code, Animations.
My role: Concept, Art/Sound Design, Code, Animations.
Credits: 3D assets by Michael Hütter, Johannes Fischer & Simon Eberl. Soundtracks by Lukas Schönwiese, Thomas Kern & Lukas Raab. Optimizing code Christoph Müller.
Credits: 3D assets by Michael Hütter, Johannes Fischer & Simon Eberl. Soundtracks by Lukas Schönwiese, Thomas Kern & Lukas Raab. Optimizing code Christoph Müller.



Let’s work together!
Let’s work together!
Let’s work together!
And create digital products that people will love to use.
